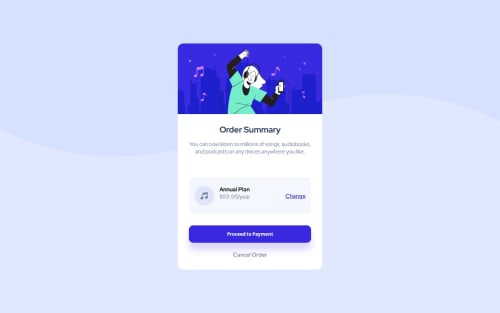
Order Summary Card using CSS grid

Solution retrospective
I am proud to have returned to programming. I spent a long time not practicing, and the real challenge is to get back to focusing more on the Front-End area.
What challenges did you encounter, and how did you overcome them?The main challenge was the image of the wave behind the card. It was very difficult for me to put it in the code because I didn't know how to do it, but I managed it through a YouTube video.
What specific areas of your project would you like help with?I need help with HTML and CSS. I sometimes make mistakes with accessibility and semantic parts. In CSS, I don't remember some properties, so I always need to review them. This is obviously the result of my lack of practice.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @R3ygoski
Olá novamente Eduardo, parabéns pela conclusão do desafio!
Sobre sua dúvida, é comum cometer erros na parte semântica, com o tempo você vai pegando o jeito, — tanto que eu mesmo ando cometendo alguns em uns projetos pessoais Fullstack que estou fazendo kkkk — e sobre acessibilidade, seu projeto está bom nesse quesito, nem sequer vejo erro de acessibilidade nele. Uma dica, é tente fixar as semânticas principais, tipo
header,sectionearticle, pois esses são os mais comuns de utilizar. Aliás a semântica do seu projeto já está muito boa.Já sobre a parte do CSS que você colocou ali na dúvida, isso pode sim ser problema de prática, mas também pode estar relacionado à dificuldade de fixar alguns conteúdos na memória, o ideal é sempre fazer anotações e revisões, eu particularmente usava muito o Notion para anotar as coisas que eu ia aprendendo ao longo da jornada, e a cada 7 dias eu revisava tudo o que anotei, e vez ou outra ia modificando as anotações, isso ajuda muito na fixação de conteúdo.
Agora sobre a estrutura do HTML ela já está boa, só que note que essa
div.bg__waveestá redundante, você não precisaria colocar ela, você poderia colocar a classe diretamente na<body>ficando algo assim:<body class="bg__wave">...E no CSS mudar algumas partes da
bg__wavecomo:Obs.: Essas alterações só precisam ser feitas se você deletar a
div.bg__wavee colocar essa classe nabody..bg__wave { /* Mantém o que tinha */ /* Remove o height */ background-color: var(--pale-blue); background-image: url(./images/pattern-background-mobile.svg); background-repeat: no-repeat; background-size: cover; background-position: center top; /* Usei vários background, mas você pode apenas utilizar a shorthand `background` sem problemas */ } @media (min-width: 768px) { .bg__wave { background-image: url(./images/pattern-background-desktop.svg); /* Remove o Height daqui também */ } }E note que essa mudança toda é opcional, o seu projeto já está correto.
E é isso! Novamente, seu projeto está muito bom e você está indo pelo caminho certo, continue assim. E caso tenha ficado qualquer dúvida, já sabe, só comentar abaixo que tentarei ajudar da melhor forma possível!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord