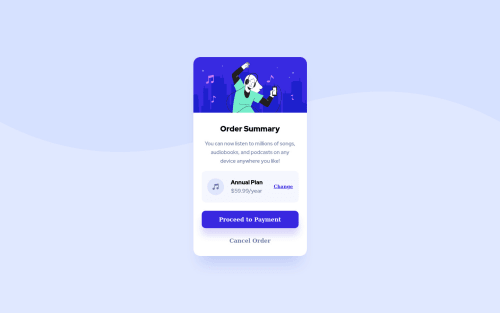
Order Summary Ccmponent

Solution retrospective
There is a thing i didn't understand: i used figma template within all measures provided in It here, but this way , on desktop flow, the card overflows the screen. And even if i set the display to be centered, if i put 100vh on body element, the card do not appear properly. But if i dont set the 100vh, so my card do not appear on the center of screen. What could be happening, please? Thank u all
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jeanco Volfe's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord