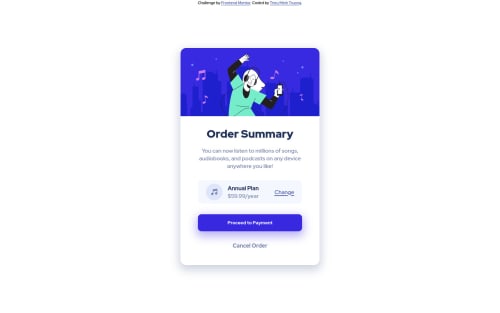
Order summary component

Solution retrospective
Hey everyone! I'm trying to become a front-end developer. This is my first attempt. Please let me know if you have any suggestions. Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Samadeen
Hello!! Cheers on completing this challenge . You can scale up your card by using the transform property its going to make the card look bigger. . Over all you did very well.. Happy coding!!!
Marked as helpful - @NaveenGumaste
Hello a coffee mug ! Congo 👏 on completing this challenge
Let's look at some of your issues, shall we:
-
Backgound img should be added 'Css'
-
Add Main tag after body
<main class="container"></main>. -
Always use
h1first and thenh2,h3and so on.
happy Coding😀
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord