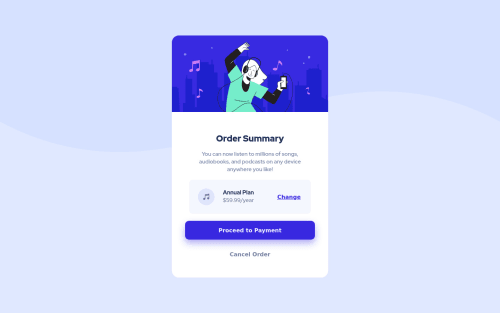
Order Summary Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @JustShuaib
Hi there, going through your solution now and I wanted to point out a few things.
Always wrap all your contents in a (landmark tag)[https://www.w3.org/TR/wai-aria-practices/examples/landmarks/HTML5.html] .
You used an
h1andh4. You do not haveh2, h3, h4. Ideally, your headings should follow a descending chronologic order. i.e afterh1, you should haveh2and noth3orh4. Instead of using ah4here, you could use aporspan.Also, you change
btn's font is arial. You should includefont: inheritto thebuttonor use a different tag. Anashould be ideal here.You included
html { font-size: 40%; } .card { flex-shrink: 0; } }at the end of your code. Generally, it is better to include your media queries close to the class/element you're adding the query to as it is easier to debug.
You should also look through the accessibility and HTML issues after submitting your response on FEM, it gives you a heads up on possible things to imporve.
Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord