Submitted over 4 years agoA solution to the Order summary component challenge
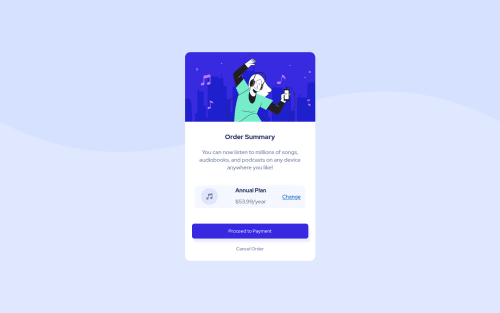
Order Summary Component
@largecat

Solution retrospective
I'm open to any advice regarding my html structure or css. Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on largecat's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord