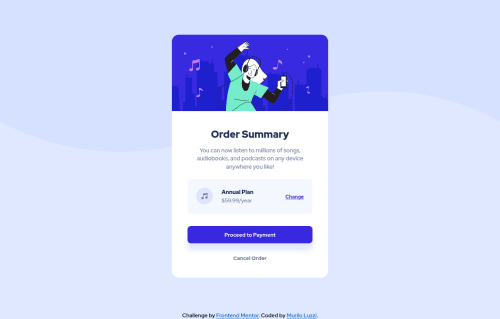
Order Summary Component Challenge builded with basic HTML and CSS

Solution retrospective
Hy guys,
I completed the challenge and all seem to work properly, but not the background. I can't center the background and if the screen is bigger than 1440px a white strip appear on the left side. Another issue is that I'm not sure if the desktop version is responsible. In the devtool of chrome, looks responsible. But in the normal window if I resize the screen it doesn't work.
Thanks
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Hey, awesome work on this one. Layout in general is fine. About your query, let's try to fix that.
- What you only need is the size of that background image. Try using
background-size: containthat should fix it. - On making it responsive, to be honest, I was confused on how did this work. Remove the
widthproperty on thebody. I was like "oh, how did it fix that" hahahah.
Some other suggestions would be:
- The
imgon the card should have usedalt="", since it is just a vector image. When an image only acts as a decoration, better usealt=""on them, if the image adds content to the website, use a descriptivealtvalue. Also, avoid including words that relates to "graphic" like "picture, drawing, icon, logo" as a value in thealtattribute. Assistive tech will handle those for you. - The music-icon should use
alt=""as well, it is just decoration. - The
changeshould be a linkatag, notp. An interactive element should use an interactive html element.ptag alone is not interactive, well I am talking about havingfocus. proceed to paymentandcancel ordershould useatags as well.
Other than those, it looks good. Great work.
Marked as helpful - What you only need is the size of that background image. Try using
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord