@jeremiahlateef
Posted
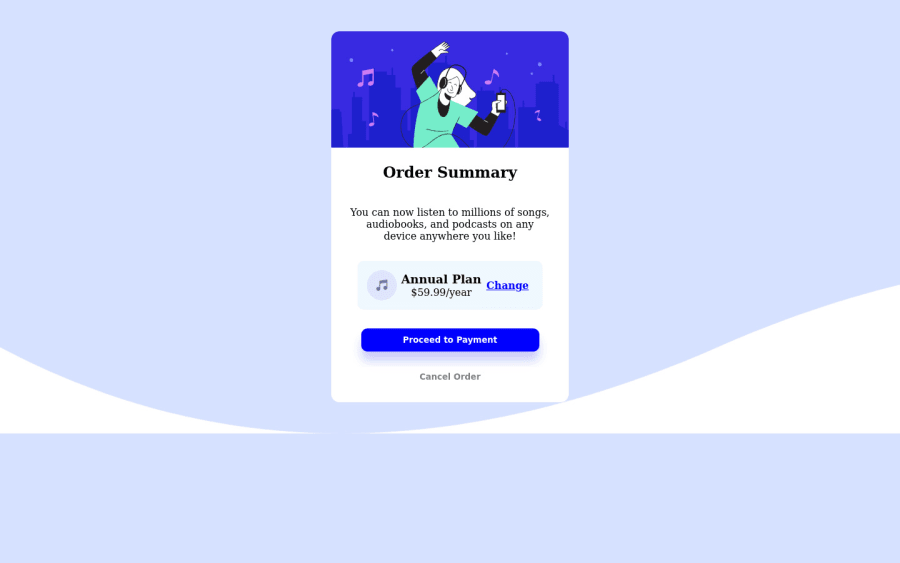
Hi Ayush, your code needs a little bit of tweaking. For the background, add background-repeat: no-repeat, background-size: cover. For the "Annual Plan", change it from h3 to h4. Change the font-size of the dollar figure to 14 or 13.
Nice work!
Marked as helpful