Order Summary Component | HTML CSS & Responsive Design

Solution retrospective
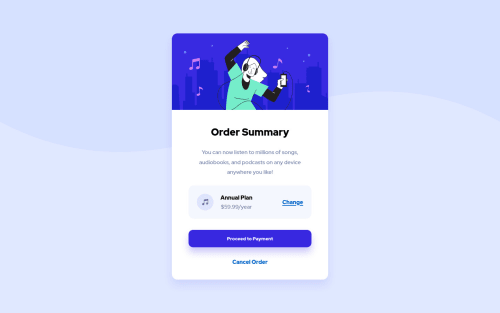
Here is my solution for the Order summary component. I tried to continue and use rem units where possible . The hardest part for me was controlling the changes to font sizes between both desktop and mobile.
My question to experienced users, I considered changing the font size from the root of 16px to 14px to allow all fonts to decrease slightly, however, I wasn't sure if that was the correct way and went with editing each font usage in the media query.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vanzasetia
Hi, Cloud Custodian!
You should not set the
font-sizeon the<html>element. Doing that will not allow the users to control the font size of the page. This is not good as users may need a larger font size due to visual impairment.If the style guide says that the font size of the site is
16px, it means that as a developer you should use1remvalue. Meaning, you don't need to set anyfont-sizevalue since that's already the default font size (font-size: 1rem).Learn more — Should I change the default HTML font-size to 62.5%?
To decrease the font size, change the font size of the
<body>element instead. So, in themax-widthmedia query, you can setfont-size: 0.875rem.I hope this helps.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord