Order summary using CSS Grid and flexbox

Solution retrospective
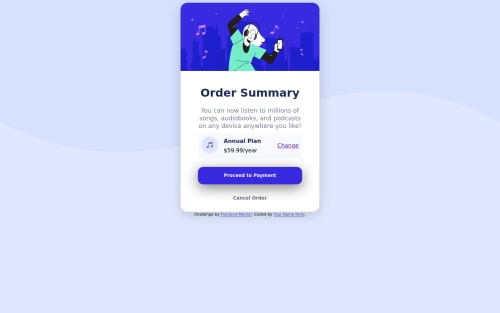
I have been unable to properly align the image icon, the plan info and the change link. I've tried using flexbox but not sure it is the right tool here.
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hey there! 👋 Here are some suggestions to help improve your code:
- The "illustration" and “music icons” in this component are purely decorative. ⚠️ Their
alt tagshould be left blank to hide them from assistive technology.
More Info:📚
https://www.w3.org/WAI/tutorials/images/
- The only heading ⚠️ in this challenge is the ”Order Summary". Every other text should wrapped in a
paragraphelement.
- To properly apply ✅ the
border-radiusto this component, add it to the component’s container along withoverflow:hidden.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 🎆🎊🪅
Marked as helpful - The "illustration" and “music icons” in this component are purely decorative. ⚠️ Their
- Account deleted
Hello!
You applied a margin on every p element:
.container p { text-align: center; color: #747895; font-size: 1.1rem; margin: 0px 50px; }So your p element on the plan div took it as well. You can make a declaration with a child combinator:
.container > p { text-align: center; color: #747895; font-size: 1.1rem; margin: 0px 50px; }or add a class on every p that you want to modify, then your price will be on it's place. You just need to change that
justify-content: space-aroundon the infobox CSS or move the plan div to the image div.You can take a look on your developer tools, on the "computed" page to check for margins/paddings, etc.
Marked as helpful - @superpooperxxx
Hi, don't worry it is easy to fix🔥
-
First of all get rid off
<div class ="image">and this <div><div><a href="">Change</a></div>. They are just redundant. -
In your css try doing following: In .infobox remove this line
justify-content: space-around;Give this<a href="">Change</a>some class and in css addalign-self: flex-end
Happy coding ❤️ Hope this was helpful
If not, let me know !
Marked as helpful -
- @Hassiai
Use the colors that were given in the styleguide.md found in the zip folder you downloaded.
To center .container on the page, using grid, change the value of the min-height: 100vh.
Add a background-size of contain to the body for the background-image to stretch the entire width of the body.
The payment button has a wrond box-shadow color.
There is no need for justify-content in .infobox, add a gap to .infobox and give . plan a margin-right of auto, this will put the change at the right-end of .infobox.
.infobox={ gap: 10px} .plan{margin-right: auto;}Reduce the max-width value of .container for it to fit into smaller screens.
max-width: 400px;.This challenge requires a media query, in the media query you only have to change the background-image of the body.
Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord