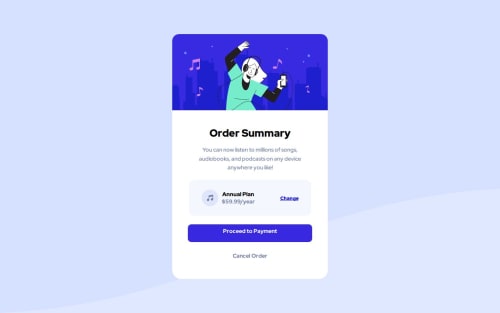
Order summary component

Solution retrospective
All feedback is welcome. Many thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Mohammedabbas7
Congratulation on completing the challenge. a little feedback is you need to have a hover effect on your button using hover pseudo-selector
a:hover { property: value }. And welcome to Hello World :) .Marked as helpful - @lesego16
Try to fix accessibility issues:
1.your heading should follow h1 - h6
2.wrap everything inside a <main></main> tag after the body tag
3.add an aria-label attribute to your <a> tags
4.add a role attribute to your div classes
Marked as helpful - @Carmenyo
Thank you for your feedback. I will do it as you recommend me. Only one month has passed since my first Hello World :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord