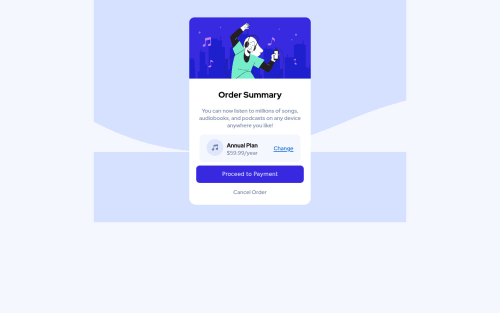
Order Summary Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello @adehsenior, Congratulations on completing this challenge!
Your background is applied but it's not too similar to the design yet. Add
background-size: containinstead ofbackground-size: coverto make it display the size full width and center with the card vertically.Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
✌️ I hope this helps you and happy coding!
Marked as helpful - @Deolabest
Hey Adeh, Congratulations on completing this challenge!
Here is my feedback:
-
First off, the properties added to the main section is not needed at all.
-
The body of the project needs background color and background image to effectively match the task design. Solution:
body { background-color: hsl(225, 100%, 94%); background-size: contain; background-image: url(images/pattern-background-desktop.svg); }
-
For the background not to keep repeating since it doesn't cover the whole page, add this to the body background-repeat: no-repeat;
-
The price change hover effect is not effectively done. solution: text-decoration: none;
-
The drop shadow effect for the button is missing. solution:
filter: drop-shadow(0px 8px 6px rgba(7, 23, 255, 0.245));
- The hover effect for the Cancel Order is missing too.
Overall, you did a great job finishing this challenge!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord