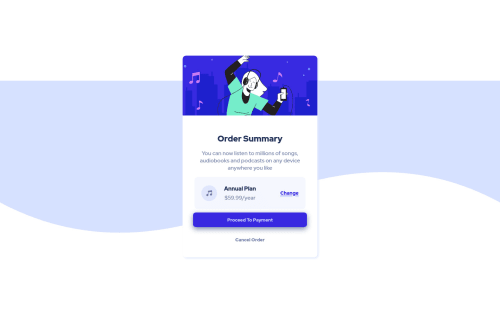
Order Summary Component Using Flexbox

Solution retrospective
Can we change the color of the background image which was given as a svg format? because in the given design the background color was a little bit different, it got me a little bit confused.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Omer7_7's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord