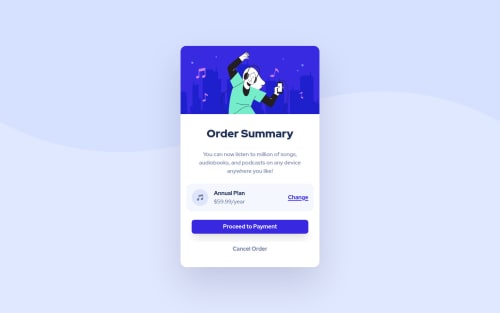
Order summary card using HTML and CSS

Solution retrospective
I doing this challenge, I encountered two bugs.
- When setting the pattern background to
background-size: cover;, the image get zoomed to much. Then the image does not stretch when zooming in n out the browser when I usedbackground-size: fit; - In the subscription details, the box overflows its parent box when I add padding to it. I might be bad in explaining things but please check my work and let me know what I could do better.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Al Vincent Musa's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord