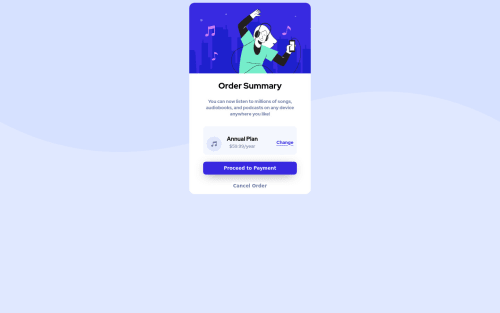
Order Summary View Component

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Hassiai
Replace <h2> with <h1>,<h4> with <h2> and add the alt attribute
alt=" "to the img tag to fix the accessibility and error issues. the value of the alt attribute is the description of the image.To center .container on the page, add min-height:100vh; display: flex; align-items: center: justify-content: center; or min-height:100vh; display: grid place-items: center to the body.
To center .container on the page using flexbox: body{ min-height: 100vh; display: flex; align-items: center; justify-content: center; }To center .container on the page using grid: body{ min-height: 100vh; display: grid; place-items: center; }Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
- @KeremBakan
You have to use header tags in order <h1> <h2> <h3> go on like this. You should use reset.css or normalize.css to reset browsers default styling. To center .container on the page you can also use this code snippet.
.container { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }Other than that good job.
Happy Coding
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord