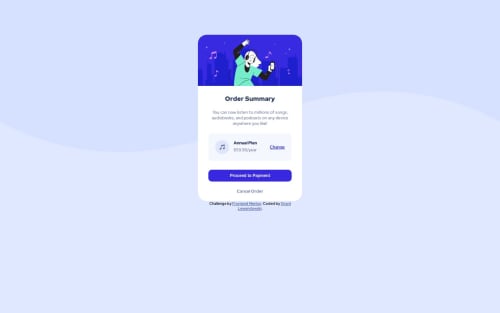
Order Summary Component with HTML and CSS

Solution retrospective
Is it good practice to add a class to almost every element I've styled? Or is it unnecessary?
When adding a margin between elements, is it better to use margin-top or margin-bottom?
Is it better to directly insert an image into the HTML and then style it, or should I instead fill a preset area with an image using the background-image property?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Nombiembre
Nice Job!
1. I dont think is a problem unless you are repeating the same properties in a bunch of classes, in that case you could use custom properties and utility classes.
2. You could use "display: grid;" in the parent and then use "gap: ;" to add a margin between elements
3. In this case i think is better to use the background-image, with background-repeat: no-repeat; and more properties to make it look good.
I recommend you an excelent youtube channel called Kevin Powell is so good for learning css
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord