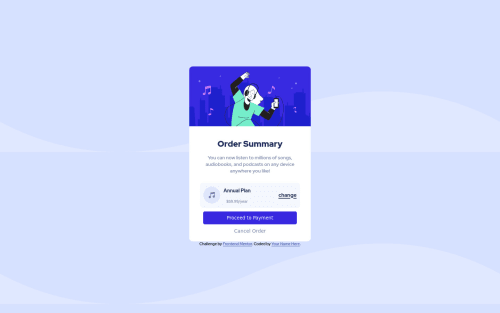
responsive Order summary component with HTML and CSS

Solution retrospective
say something :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Hassiai
Replace <h3> with <h2> to fix the accessibility issues.
Add background-size of contain, background-repeat of no-repeat to the main
To center .container on the page using flexbox, replace the height of the main with min-height: 100vh.
Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord