Submitted about 4 years agoA solution to the Order summary component challenge
Order summary components challenge using SASS
@ohsite

Solution retrospective
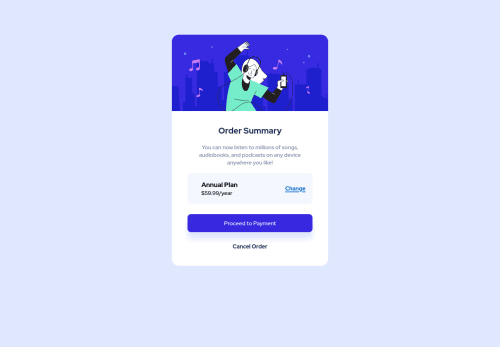
Hello community! The top image is in the of class "card__image", In desktop version it has the size of an svg image. When i try to cale it's height down for the mobile version weird things happen. Any help would be appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adrian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord