Submitted about 4 years agoA solution to the Order summary component challenge
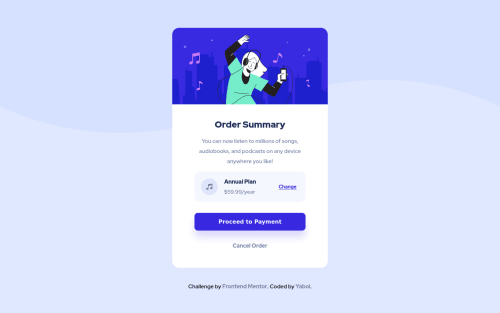
Order Summary Page
@JFREUN

Solution retrospective
Hiya!
This is my solution. Any tips or recommendations are welcome!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on JFREUN's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord