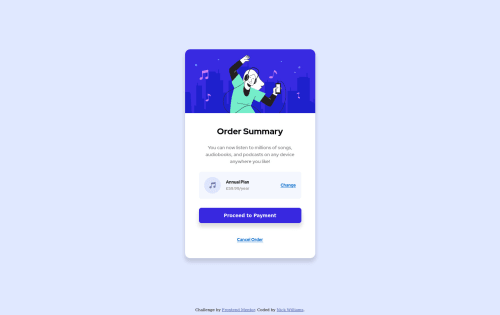
Order Summary Page using vanilla HTML & CSS

Solution retrospective
I had real issues trying to get the curved gradient background. I felt that the time I was spending on it, wasn't optimal, so have left it out. That one element didn't feel very 'newbie' friendly, so I'd be very interested to see what solutions other people came up with,
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi Nick
So I guess you’ve watched a tutorial that said to change the root html font size so that 1rem can equal 10px instead of it’s default 16px. It is just my opinion as an accessibility consultant, but this is generally a really bad practice. Unless you really know what you’re doing, you can end up building sites that are impossible to use for people with vision problems who rely on various zooming/scaling settings. All it takes is forgetting to scale up one element that doesn’t inherit font size or using some third party code and it’s game over.
Now onto the rest of the solution 😊
- instead of setting width to 375px (which is wider than my prone screen) why not use max width? Let the content be as wide as it can up until that point
- partner that with some padding on the outer wrapper, or a little margin on the same element to stop the component from ever touching screen edges
- read up how and when to write alt text on images. Decorative images like that music icon should be treated differently.
- really think about element choice for interactive elements. What do you expect change, proceed and cancel to do? I don’t think the elements are all correct at the moment. Remember, anchor tags for navigation, buttons for actions (like toggling content, opening modals, form submissions)
- always include focus-visible styles on interactive elements
I hope these tips are helpful
Marked as helpful - @akshaywebster
Hey Nick.
Great work with the challenge.
My suggestion would be to make it responsive. Currently, on smaller screens, your card is not vertically centered.
Other than that, you've done a great job!
Marked as helpful - @BenConfig
Hi Nick, the curved background is an svg image. Check the images folder that came with the download. You have one for mobile:
pattern-background-mobile.svg, and one for desktop:pattern-background-desktop.svg. Add this as abackground-imageto thebody.Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord