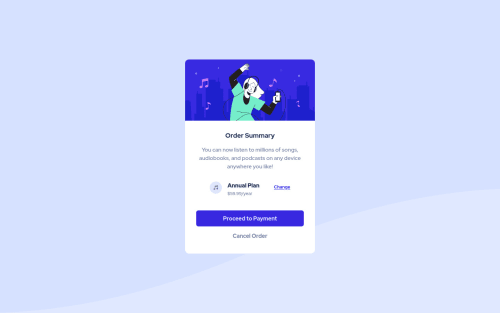
order-summary-component-main

Please log in to post a comment
Log in with GitHubCommunity feedback
- @denielden
Hi Yehan, great work on this challenge! 😉
Here are a few tips for improve your code:
- add
background-size: containto body for fix the top image - use
imgelement for the image isteaddiv - remove all
marginfromcontainer and cardclass because with flex they are superfluous - use
justify-content: center and align-items: centerflexbox properties to the body to center the card. Read here -> best flex guide
Overall you did well 😁 Hope this help!
Marked as helpful - add
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord