Page responsive with HTML and CSS | Pagina responsiva com HTML e CSS

Solution retrospective
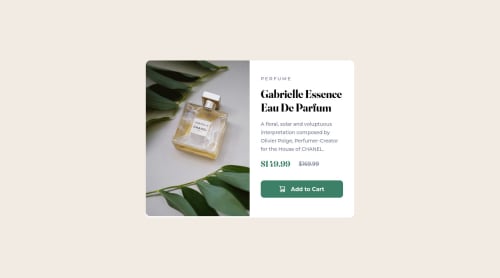
(PT-BR) Não consegui identificar o motivo de ter ficado uma borda na parte inferior da imagem.
(EN) I couldn't identify why there was a border at the bottom of the image.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Fala Bruno ,tudo bem? Parabéns pelo desafio!
Olhei seu código aqui e achei o jeito de solucionar o problema da imagem nao pegando o tamanho inteiro da coluna.
Eu sempre adiciono
display: blockemax-width: 100%pra minhas imagens pegarem sempre 100% da largura da div que elas estão dentro e a altura em automático.Pra ter um ajuste melhor, você pode usar
object-fit: coverpra deixar a imagem ainda mais responsiva com o efeito de cropping..image img { display: block; width: 100%; border-radius: 0.8rem 0 0 0.8rem; }👋 Espero ter ajudado e continue no foco!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord