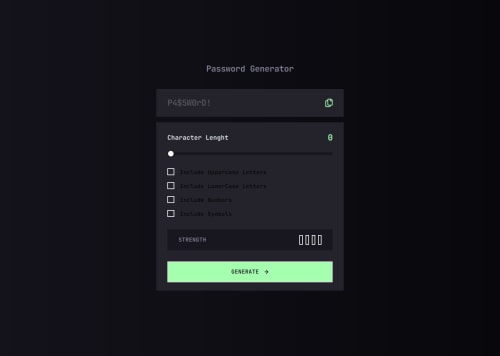
Password Generator app responsive

Please log in to post a comment
Log in with GitHubCommunity feedback
- P@bmeinert8
Good work on your project the password generation works well along with the strength detection. A couple suggestions for you if you'd like to go in and implement them in your project:
- Strength detection: The strength detection works as intended displaying the strength and filling in the bars. One thing you could do to enhance it would be to add a logic check to it by creating a function that would not only take into account not only the type of characters in the password, but also the length of the password. For example
function updateStrength(charTypes, passwordLength) { let passwordStrength = ''; let strengthLevel = 0; if (charTypes === 4 || (charTypes === 3 && passwordLength >= 12)) { passwordStrength = 'Strong'; strengthLevel = 4; } else if ((charTypes === 3 && passwordLength >=8) || (charTypes === 2 && passwordLength >= 10)) { passwordStrength = 'Medium'; strengthLevel = 3; } else if ((charTypes === 2 && passwordLength < 10) || (charTypes === 3 && passwordLength < 8)) { passwordStrength = 'Weak'; strengthLevel = 2; } else if (charTypes < 2) { passwordStrength = 'Too Week!'; strengthLevel = 1; }- Copy button: I struggled with getting the copy button to copy the generated password to the clipboard myself but after some research and trial and error I was able to get it working using the clipboard API
Overall great work and keep it up!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord