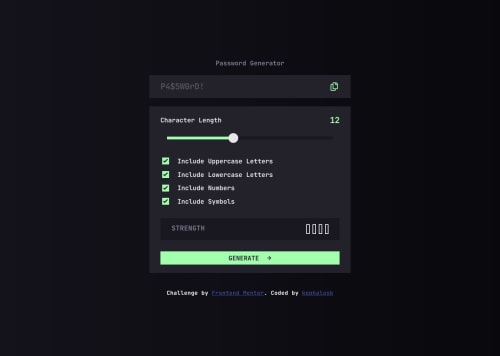
Password Generator using Best Practices in React/TypeScript/Jest/Redux

Solution retrospective
Using Single Responsibility Principle. At least for all UI-components (atoms and containers). In case of some custom hooks I'm not sure.
What challenges did you encounter, and how did you overcome them?Building a custom SliderBar. I never did that before. I programmed it step by step: first Layout (background,value,adjuster,container); than user interaction(Click,KeyDown,KeyUp,MouseDown,MouseMove,MouseUp); after that storage logic.
What specific areas of your project would you like help with?I want to know how to test an Error that is thrown in an async hook in jest.
I tried this and the error is thrown succesfully, but act() did not pass the error to expect(), so the test fails:
it("throws an error if copy to clipboard fails", async (): setup({ password: "testPassword" }); const element: HTMLElement = screen.getByTestId(testComponentDataTestId); expect( async () => await act(async () => { fireEvent.click(element); }), ).toThrow(new Error(ERROR_MESSAGE_PASSWORD_COPY_PREFIX)); });
As a workaround I changed that Error to a console.error, so I could spy on it and check if it was called. So this works, but I would prefer to throw an error at this point:
it("throws an error if copy to clipboard fails", async (): Promise<void> => { setup({ password: "testPassword" }); const element: HTMLElement = screen.getByTestId(testComponentDataTestId); await act(async (): Promise<void> => { fireEvent.click(element); }); expect(console.error).toHaveBeenCalledTimes(1); expect(console.error).toHaveBeenCalledWith( ERROR_MESSAGE_PASSWORD_COPY_PREFIX + errorMessage, );
Thanks for any help. :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@EmLopezDev
Wow this is great, I love the approach with making every part of the app re-usable including the footer. Adding testing is also such a good touch, I am not too familiar with testing so I can't give you the testing feedback you are looking for. All I can say I am impressed with it all.
Some take aways from my perspective:
- Although the re-usability and abstraction is a great approach and maybe you were just practicing it or getting into the habit but I personally think this solution is overly abstracted and could have been a bit more simple. With the inception of files and components it does take a while to follow and put it all together during review. But again that is just my point of view, not saying what you did was wrong but a simpler approach for a simple challenge would make it easier to maintain, easier to test, and easier to debug. Just something to keep in mind.
- Aside from that the look of the app is a bit off from the design, some of the padding is off like around the button and body. Also the
colorof the text when the password is generated is incorrect.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord