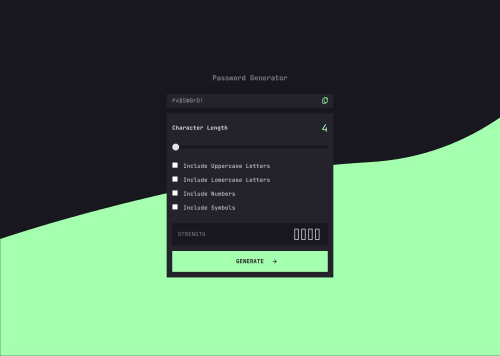
Password generator app using React & Typescript

Solution retrospective
- I'm proud of completing the project in the set timeframe I gave myself (5 days)
- I'm happy I learnt how password generator apps operate
- I'm happy I added a wavy background to the layout, to elevate the UI
- For my first premium project, I'm happy that I got access to the design files
- Generating the passwords in line with the checkboxes was a challenge but I solved it using chatGPT. Also, linking the password length to the slider was challenging but I solved it. It was all a learning process
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@yudin7324
Your code is great, but I would suggest splitting it into smaller components. React is all about components, and breaking down the code would make it more maintainable and reusable.
Here are a few reasons why: 1.Better Maintainability: Splitting the code into smaller components makes it easier to manage, especially as the app grows.
2.Improved Reusability: By creating reusable components, you can avoid code duplication and make the code more flexible for future changes.
3.Improved Readability: Smaller, well-defined components make the code easier to read and understand, helping both you and other developers work with it more efficiently.
Good luck with the next challenge!🚀
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord