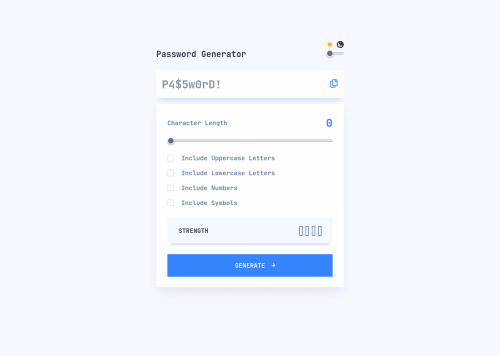
Password Generator - Light and dark themes - React && StyledComponents

Solution retrospective
Hello and welcome to my Password-Generator solution
Extra Features:
- Light and Dark themes. (inspired from Github user search App)
- Sets the default theme on load (depending on your preferred browser/OS theme)
- Theme gets saved on reload.
- Custom tooltip when copying the password on the clipboard
Built with:
- Create React App
- Styled Components
- Mobile First
What I Learnt:
- How to use an manipulate state with an
<input type='range'>(Probably gonna update this project with an input range instead of a button)
Doubts:
-
Is it worth using a
<span>instead of a placeholder? They seem to be more customizable through CSS than a placeholder (positioning at least), probably going to try it for my next text input. -
Also looking for opinions on the color pallete for the light theme.
As always, any feedback is welcome here, if you have any suggestion / change I will update the project if necessary! Also looking for someone to test the App and find any bugs I missed
Thanks everyone, keep coding!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on David's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord