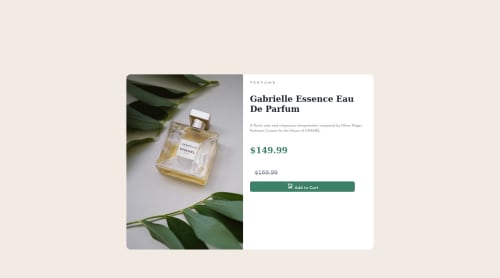
Perfume Landing Page using CSS Flexbox

Solution retrospective
When I used 'flex-wrap: wrap', the paragraph that didn't fit in the div would break and go to the next line when needed. However, the 'border-radius' for the image was affected by it negatively because of the change in the layout that was compromised. I wonder if there is a way to change some properties when 'flex-wrap' is being put to work. Also, I would love to learn how to make the text in the button to be aligned in the center vertically. I used an svg next to it but the svg was a bit higher than the text. Thanks for everything!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ilonka011's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord