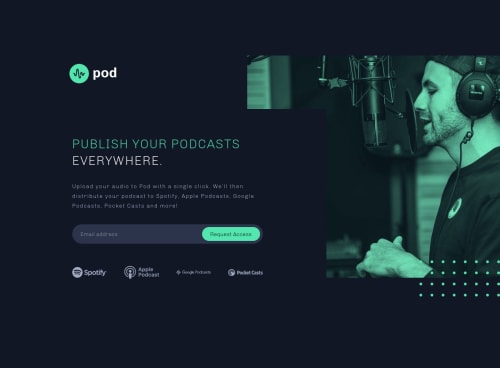
pod-request-access-landing-page

Solution retrospective
-
This project gave me a few issues. Trying to understanding sizing, widths/max-w height/max-h in tailwind was by far the most challenging. Github pages will not show my background image. Config file is right, I just can't figure out why it will not work.
-
The structure of the HTML is not my best. I unfortunately put code to editor before properly going through structuring and understanding a best approach.
-
How can I get github pages to show background image for mobile design. I have tried everything and looked online without any solution. My assumption is file-path issues that I am not familiar with or tailwind and project structure. Please help! haha.
** Update: Deployed to Vercel, it works fine but now the styling on solution page is not styled. Most likely an issue with TailwindCSS and ./dist/output.css?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mason Dubelbeis's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord