Submitted about 2 years agoA solution to the 3-column preview card component challenge
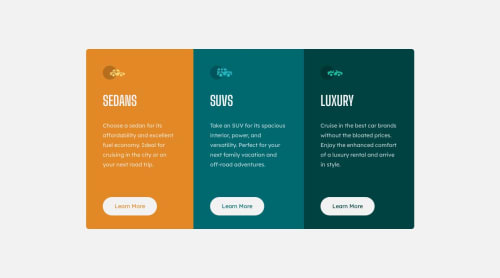
Preview Card Component using React
react
@LesleyWesley

Solution retrospective
Hey everyone! This is my first solo React project, so I wanted to build something basic so I could practice working with React components and props. I also added each car's info as a data file so I could work with it as props. The main issue I ran into was trying to add hover styling to the links since I was using inline styles to add dynamic text colors on that element, so I just ended up creating CSS classes to style that element. Since I'm pretty new to React, I'd love any input or suggestions! Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lesley Wesley's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord