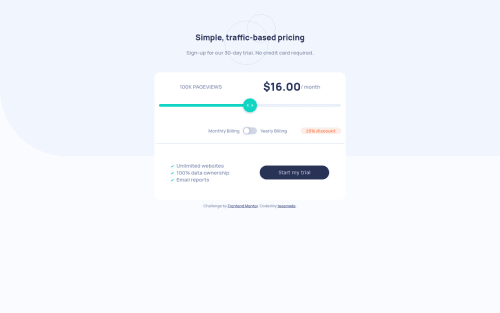
Price Component using vanilla CSS & JS

Solution retrospective
Q: How to get progress colour change for the range slider working in Chrome? I couldn't seem to find a pure CSS solution.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ramonrp
Here you have a solution to have a input range with color only using css. Key here is to set overflow:hidden in your input and use a shadow-box in the thumb. In this I also change totally how silder looks, you have to adjust properties.
input[type="range"] { -webkit-appearance:none; appearance:none; margin:5px; width:calc(100% - 10px); width:-webkit-calc(100% - 10px); height:25px; outline:none; background:bisque; border-radius:12px; overflow: hidden; } input[type="range"]::-webkit-slider-thumb { -webkit-appearance:none; appearance:none; width:25px; height:25px; background:sienna; box-shadow: -100vw 0 0 calc(100vw - 12px) peru; cursor:pointer; border-radius: 50%; - @Timothy1982
Ramon already gave you a good solution for it. Another way you "could" do it, would be with a linear-gradient as a background. That is how i did it but I guess eatherway works.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord