Price Grid Component Using HTML and CSS

Solution retrospective
Hi all,
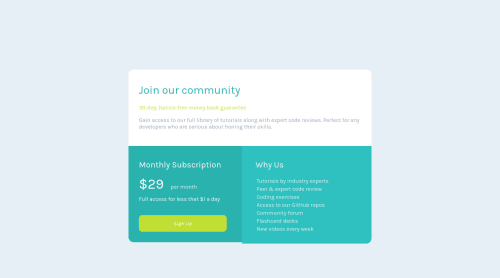
I couldn't position the "per month" text so that it sits centered and next to "$29." How can I position "per month" in the center?
Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mario Salinas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord