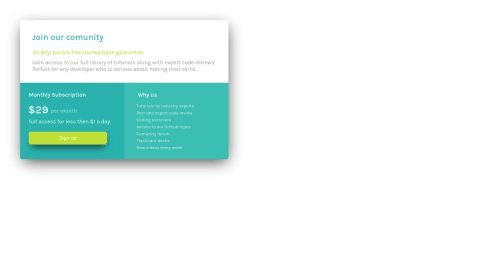
Pricing card CSS HTML

Please log in to post a comment
Log in with GitHubCommunity feedback
- @Dumte
You can position the card at the center of your page by applying these snippets
body { display: grid; place-items: center; min-height: 100vh; }Secondly, your work is not responsive to mobile device. If you are using grid, in your media query, you can apply
container{ grid-template-columns: 1fr; }To make it single column on mobile device.
Thirdly, the topography of your card doesn't correlate with the actual design. The actual design doesn't have a button shadow.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord