Submitted about 5 years agoA solution to the Pricing component with toggle challenge
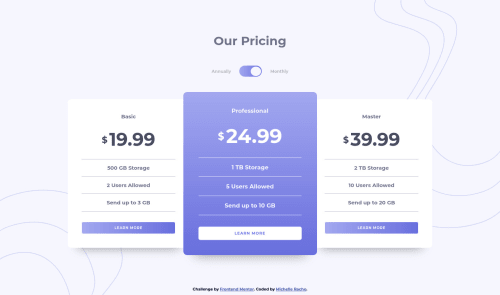
Pricing Component using React useState and styled using CSS Modules
@michelleracho

Solution retrospective
This is my first attempt on a Frontend Mentor Challenge in React. It is also my first time using CSS Modules 😄
Any feedback would be and is always appreciated especially in how I wrote and split up the components in React. Thank you! 😀
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Michelle's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord