Submitted over 2 years agoA solution to the Pricing component with toggle challenge
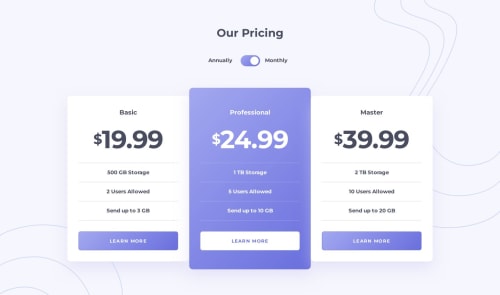
Pricing Component with React
react, bem
@vanzasetia

Solution retrospective
Hi everyone! 👋
I finally completed this challenge with React. 🎉
I learned about the basics of React such as useState. I also learned Next.js since I used the Next.js starter files to set up the React project.
I still do not understand anything about React and Next.js and I do not know what to ask.
You can give me any feedback about React and Next.js. All feedback is appreciated.
Happy coding!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vanza Setia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord