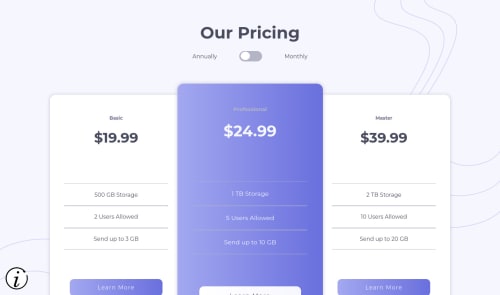
Pricing component with toggle solution

Solution retrospective
The checkbox was a letter bit tricky for me to understand at first, but I was able to found some blog post in css-Tricks that help me out, please feel free to give your feedback 😊
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on imad's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord