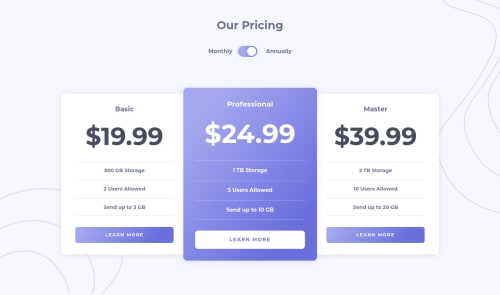
Pricing component with toggle switch

Solution retrospective
Hey guys,
I used this challenge to learn a bit about creating accessible toggle switches. I followed an awesome pen by Scott O'Hara and tweaked it so it fits the design.
The design of this challenge was really lovely and I had a lot of fun playing around with the gradient and coming up with some custom focuses for the buttons. The Javascript part is probably not the most elegant solution but it works well, as far as I can tell. ^^
If you see anything I have missed, I'd love to hear it, so feel free to leave a feedback!
Thanks and have a lovely weekend everyone!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Fluffy Kas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord