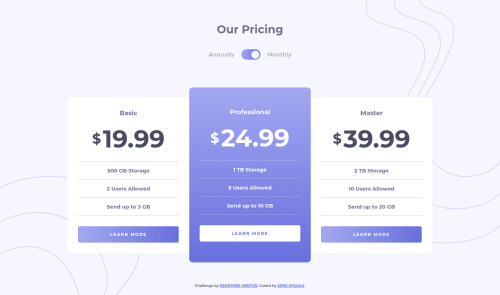
Pricing Component with Toggle with Vanilla JS, SCSS, and BEM

Solution retrospective
Another simple project to practice some other skills other than layout. I've been putting a lot of work towards practicing animations. And this project was not an exception. I could finish the project with the bonus challenge and build it with HTML and CSS. However, I really wanted to make it more interactive. Every developer knows that when you want to make something interactive, JS is the ultimate tool for that. And adding these animations might have been possible with the checkbox hack, but I wanted something more professional.
If you've got a feedback or suggestion, leave a comment 👨🏻💻 Cheers 👾
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ken's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord