Submitted almost 2 years agoA solution to the Single price grid component challenge
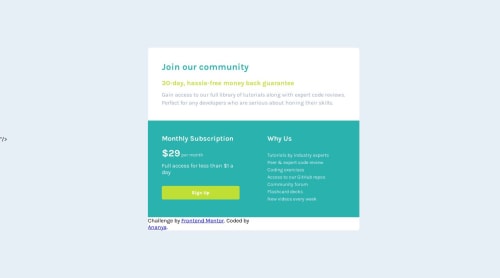
Pricing landing page using CSS grids
tailwind-css
@Ananyab3100

Solution retrospective
Hey Learners!
Here is my attempt to replicate the provided design using CSS grids. Feel free to point out my mistakes and ways to correct them!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ananyab3100's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord