Submitted almost 3 years agoA solution to the Product preview card component challenge
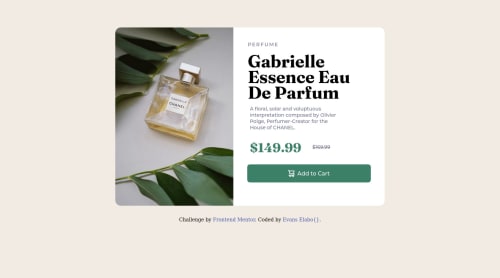
Product Card Preview Component using HTML/CSS
accessibility, materialize-css, webpack, material-ui
@ellaboevans

Solution retrospective
I experienced some difficulties trying to adjust the image when I was initiating the the media queries for the mobile device.
I couldn't make it fit as it was presented in the design.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Evans Elabo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord