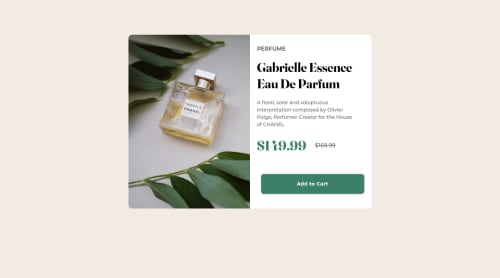
Product card using CSS Flexbox

Solution retrospective
I found it difficult to vertically center everything. I used flexbox to horizontally align, but I ended up just using margin-top to push it down. I'm not sure if there's a better way to do it.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @jhellard
All you'd need to do to center it here is set your min-height to 100vh, take out your padding and un-comment your align-items on the container class.
Looking good on desktop, make sure to account for the mobile view however!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord