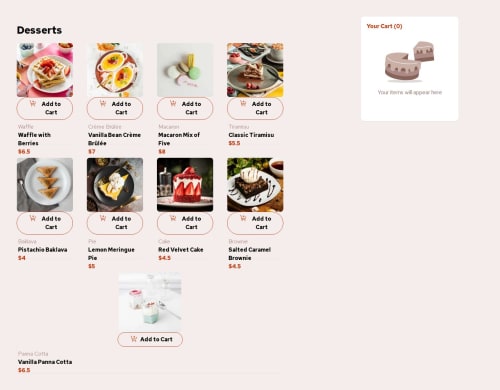
Product List With a Cart Using NextJS, Tailwindcss and TypeScript

Solution retrospective
I learnt how to Create Context and use Context to manage states in the project.I learnt Context API is the better than useState in global management of states.
What challenges did you encounter, and how did you overcome them?My main challenges was to calculate Cart totals for the items added to the cart but I managed to research and implement the logic to multiply item quantity by the price and then have an accumulative total for the entire cart.
What specific areas of your project would you like help with?I would like to have some help styling the add and minus button especially the hover styles.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ShamirLeon
Hi! Excellent work.
When I have designs with specific columns, I usually use grid in CSS because it allows me better control over columns and rows.
You used flexbox, and many times this can affect the size of the elements inside the parent container.
Advice: Return a single element in each React component to keep your code clean and easy to understand, making composition and styling management easier.
I hope this helps you in your next challenge! Hugs from Colombia.*
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord