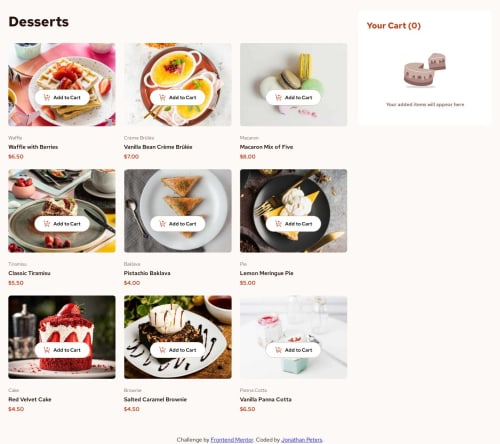
Product List With Cart

Solution retrospective
What I'm Most Proud Of...
-
Accessibility & User Experience:
The implementation includes excellent accessibility features like ARIA labels, semantic HTML, keyboard navigation, focus management, and screen reader support. The cart functionality is smooth with real-time updates and visual feedback. -
Responsive Design:
The CSS grid layout adapts well from mobile (375px) to desktop (1440px) with proper responsive images using the<picture>element and different image sources for different screen sizes. -
Clean Code Architecture:
The JavaScript is well-organized with clear separation of concerns - state management, DOM manipulation, and event handling are properly structured. The cart state management is robust and handles edge cases well.
What I'd Do Differently Next Time...
-
State Management:
I'd implement a more structured state management pattern (like a simple reducer pattern) instead of directly mutating the globalcartarray. This would make state changes more predictable and easier to debug. -
Error Handling:
Add more comprehensive error handling for the JSON fetch, image loading failures, and edge cases like network interruptions. -
Performance Optimization:
Implement virtual scrolling or pagination for large product lists, and add image lazy loading to improve initial page load performance. -
Testing:
Add unit tests for the cart logic and integration tests for the user interactions to ensure reliability across different scenarios.
Looking at this Frontend Mentor Product List with Cart project, here are some of the main challenges I encountered and how I overcame them...
-
Complex State Management:
Managing cart state across multiple UI components (product cards, cart display, modal) was challenging. I solved this by creating a centralized cart array and dedicated functions likeupdateCartDisplay()andupdateProductCard()that sync all UI elements whenever state changes. -
Dynamic Event Handling:
Adding event listeners to dynamically generated product cards required careful handling. I overcame this by creating a dedicatedaddProductEventListeners()function that runs after each render, ensuring all interactive elements have proper event handlers. -
Responsive Image Implementation:
The design required different images for mobile, tablet, and desktop. I solved this using the<picture>element with<source>media queries, allowing the browser to automatically select the appropriate image based on screen size. -
Modal Accessibility:
Creating an accessible modal with proper focus management was complex. I addressed this by implementing focus trapping, ARIA attributes, keyboard navigation (ESC to close), and preventing body scroll when the modal is open. -
CSS Grid Layout Challenges:
Making the layout work smoothly from mobile to desktop required careful planning. I used CSS Grid for the main container and products grid, with proper fallbacks and responsive breakpoints to ensure the layout adapts gracefully. -
Real-time Cart Updates:
Synchronizing quantity changes between product cards and cart display required precise state management. I solved this by creating helper functions that update both the visual state and internal data simultaneously.
The project taught me the importance of planning state management upfront and building reusable, accessible components from the start rather than retrofitting them later.
What specific areas of your project would you like help with?Looking at this Product List with Cart project, here are the specific areas where I'd appreciate feedback or help:
Performance & Optimization Areas:
-
State Management Architecture
The current global cart array and direct DOM manipulation pattern works but could be more scalable. Should I implement a more structured state management pattern like a reducer or observer pattern for better predictability? -
Event Listener Memory Management
I'm re-attaching event listeners every timeaddProductEventListeners()runs after re-rendering. Is there a more efficient way to handle dynamic event delegation without potential memory leaks? -
Image Loading Strategy
Currently using responsive<picture>elements, but with 9 products each having 4 image variants (36 images total), should I implement lazy loading or image preloading strategies for better performance?
Accessibility & UX Concerns:
-
Screen Reader Experience
The cart quantity updates use aria-live="polite" but I'm unsure if the screen reader experience is optimal when rapidly changing quantities. Should I debounce the announcements? -
Focus Management in Modal
Basic focus trapping is implemented, but should I add more sophisticated focus management like cycling through focusable elements with Tab/Shift+Tab?
Code Quality Questions...
6. Error Handling Robustness
The fetch for data.json has basic error handling, but should I add retry logic, loading states, or more graceful fallbacks for network failures?
- CSS Grid Responsiveness:
The layout works well from mobile to desktop, but should I add more intermediate breakpoints or use container queries for better adaptation to various screen sizes?
Specific Code Review Request:
I'd particularly appreciate feedback on the updateCartDisplay() and renderCartItems() functions - are they doing too much work and should they be split into smaller, more focused functions?
These are the areas where I feel the implementation could be improved for better maintainability, performance, and user experience.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jonathan Peters's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord