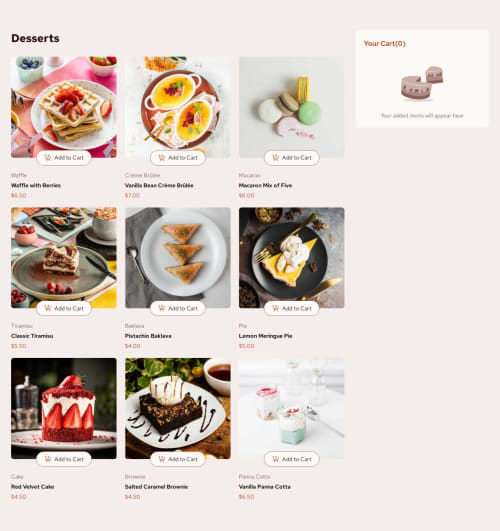
product-list-with-cart

Solution retrospective
I used React and Vite.
This is my first time building React with Vite, and I learned NextJS at first. I should use Vite instead of NextJS first as a newbie just starting to learn web design by building small single page application like these challenges..., wasted some time figuring out everything from nothing and didn't know from which part the problems came.
This is also my first challenge solution with such a javascript-heavy job. It's fun, but after designing the javascript functions, I'm too tired to design the CSS very seriously 😉.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @khatri2002
Hi @calvinvin!
The developed solution looks great! Below are a few suggestions for improvement:
1) "Add to Cart" Should Change View Only After Click
Currently, when you hover over "Add to Cart", the layout changes immediately to show increment/decrement buttons. This is not the expected behavior.
The user should be able to click on "Add to Cart" first. Only after clicking, the UI should update to show increment/decrement buttons. This is the standard approach followed by all e-commerce websites.
2) Use
buttonInstead oflabel, andspanInstead ofinput- The "Add to Cart" is wrapped inside a
<label>tag.- Use a
<button>instead.
- Use a
- The quantity value is displayed inside an
<input>field.
Since users can't edit it, the blinking cursor might confuse them.
Use a<span>, or if<input>is used, make it disabled.
3) "Confirm Order" Button is Not Visible
The "Confirm Order" button blends into the background, making it invisible. This happens because its background color matches the cart’s background.
Use a distinct color for better visibility:
.cart__confirm-button { background-color: var(--Red); /* Ensure contrast */ }4) Improve Cart's HTML Structure
The cart list (
ul) should only contain added products (li). Currently, non-list items like order total, delivery message, and confirm button are also insideul.
Only products should be insideul, and other details should be separate.
The rest of the things look great! This is a solid solution! Keep up the fantastic work! 🚀
Marked as helpful - The "Add to Cart" is wrapped inside a
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord