Product list with cart built with JSX | REACT | VITE - MikDra1

Solution retrospective
💻 Hello, Frontend Mentor Community,
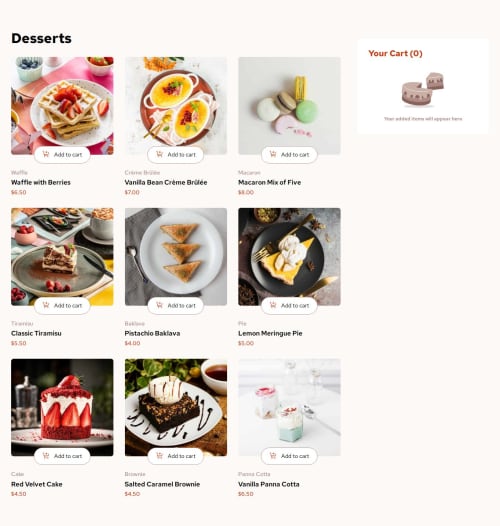
This is my solution for Product list with cart.
- Scored 94,75% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy! 🌟
❗❗❗ Users are able to:
- Add items to the cart and remove them
- Increase/decrease the number of items in the cart
- See an order confirmation modal when they click "Confirm Order"
- Reset their selections when they click "Start New Order"
- Navigate the whole project and perform all actions using only their keyboard
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- Context API 🛒
- Styled-Components 💅
-
Fully responsive design crafted with a mobile-first approach 📲
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 30 out of 32 Junior Challenges so far—keeping up the momentum! 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am developing in my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Lapupeh
Well Done! Your solution is very nice. The only thing I can suggest is to make the increment/decrement signs, remove from cart buttons a "button" or add a role of "button" so it can be tabbed on with a keyboard. Overall, you did a wonderful job!👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord