product-list-with-cart #React

Solution retrospective
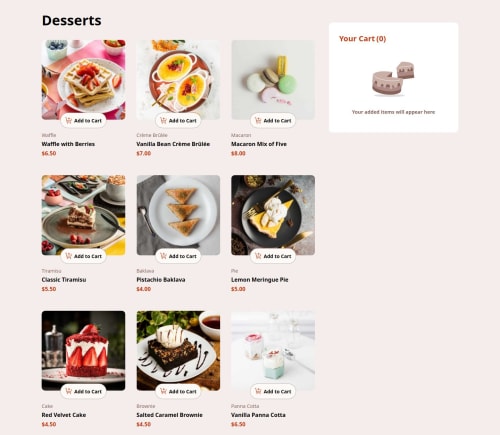
I really liked how the project turned out, first time doing a product list completely alone.
What challenges did you encounter, and how did you overcome them?I had some trouble at first. I wanted to create the project using components to make it more reusable. I got a little lost passing props, but after a while, it worked out fine.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @khatri2002
Hi @mts-ml!
The developed solution looks great! Below is a suggestion for improvement:
Modal Height Issue on Small Desktop Devices
When all 9 items are added to the cart, the modal content increases significantly, leading to the modal getting cut off due to the limited screen height. This issue is more noticeable on smaller desktop screens.
Introduce a
max-heightto the modal to ensure it remains within the viewport and scrolls when necessary:.modal-container { max-height: 80%; /* Adjust as needed */ overflow: auto; }This will ensure that when the modal exceeds the available screen height, a scrollbar appears instead of the modal being cut off.
The rest of the solution looks great! Keep up the fantastic work! 🚀
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord