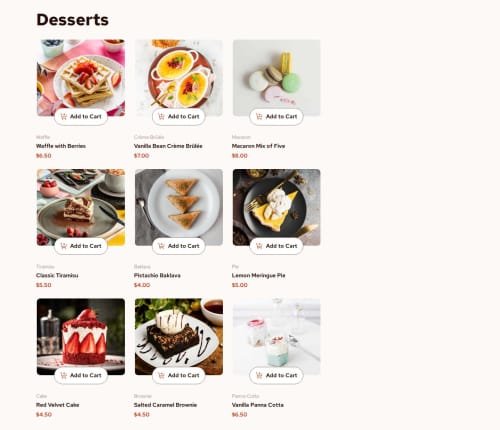
Product List with Cart using Astro, Vue, & Tailwind CSS

Solution retrospective
Starting a project with Vue after more than 3 years of using React/JSX is such a fun and interesting experience. I really like how this project turned out and reminded me how delightful the developer experience is when using Vue.
For the mobile layout I've improved the cart position to be a toggle-able modal so users don't need to scroll down every time to view the cart.
What challenges did you encounter, and how did you overcome them?Re-learning Vue after more than 3 years of not using it is a bit hard. Thankfully the Vue documentations are very clear and easy to use and I always loved how Vue handles separation of concerns in the .vue files compared to JSX
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yoga Ajie Prasetya's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord