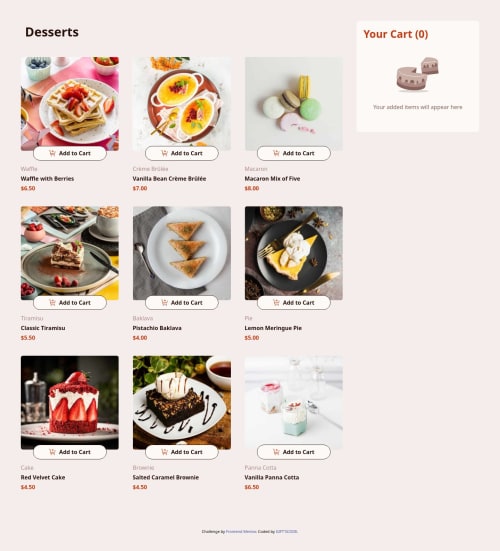
Product-list-with-cart using Vite and tailwindcss

Solution retrospective
I’m proud of designing a Product-list-with-cart using Tailwind CSS, and I was able to complete the project within a short time compared to my previous work. The outcome was exactly as I envisioned, and I was able to practice data-fetching techniques from a JSON file, which worked smoothly. Additionally, I’m happy with how I applied clear naming conventions for functions and variables, making the code more understandable for other developers.
If I were to do anything differently next time, I would focus on optimizing the code structure earlier in the process, especially when dealing with more complex data manipulation. This could help avoid potential issues down the line and ensure scalability as the project grows.
What challenges did you encounter, and how did you overcome them?The main challenges I faced were more related to JavaScript than just the design structure. As a junior developer, I encountered a few issues while executing the website's functionality, particularly with handling dynamic data and ensuring smooth interactions between the product list and the cart.
To overcome these challenges, I broke down the functionality into smaller, manageable tasks and focused on understanding the flow of data between components. I also referred to online resources and documentation to fill gaps in my knowledge. By the end, I was able to successfully implement the required functionality, but I realized the importance of improving my JavaScript skills to handle more complex logic in future projects.
What specific areas of your project would you like help with?I would like help with optimizing the JavaScript functionality, particularly around improving the efficiency of the data handling between the product list and the cart. I want to ensure that the code is not only functional but also follows best practices for performance and scalability. Additionally, any guidance on implementing more advanced state management or using external libraries to streamline the process would be greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Godsgift Etuk's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord