Submitted over 2 years agoA solution to the Product preview card component challenge
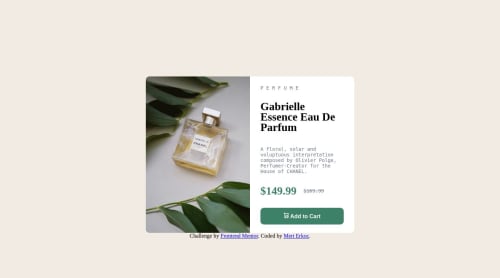
Product Preview Card
@icewonn

Solution retrospective
Hi! I am very new to this coding business. Probably I have terrible mistakes. I am open to any feedback. Thanks :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on icewonn's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord