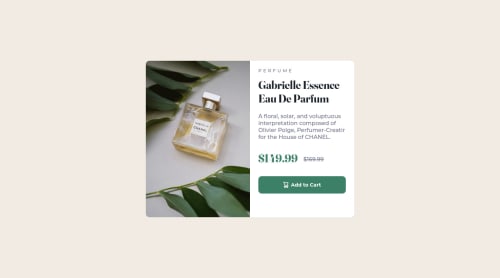
Product preview card component

Solution retrospective
Can Someone give me tips that I could use here?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @prantiknoor
Hey Mohamed Metwally, Congratulations! 🎉🎉 You have completed you first challenge in Frontend Mentor.
I want to give a recommendation to use
pictureto switch between images.<picture class="image"> <source media="(min-width: 850px)" srcset="images/image-product-desktop.jpg"> <img src="images/image-product-mobile.jpg" alt="product image" /> </picture>Marked as helpful - @kiroxd
Hi Mohamed, your design is great but you can add a line break after "Gabrielle" and a line break after"Eau" to get it looking as close to the design as possible, and you need to add space between every line in the paragraph and you need to some margin at the top of your container
hope I helped you
- @Deevyn9
Hi Mohamed, great representation, your card container would need some margin at the top for mobile, and the margin between the paragraph and pricing needs to be reduced.
Happy coding 🎈
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord