Submitted almost 3 years agoA solution to the Product preview card component challenge
Product Preview Card Component
@ahmadfaa1z

Solution retrospective
I tried my best to use em, rem but still not sure if I had done it right.
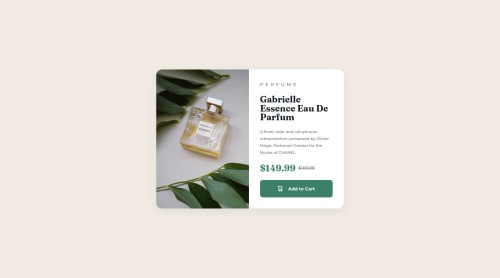
What I find difficult is in the example, it seems that the image and the contents have the same width. I tried to make it that way but I kind of just estimating it.
Questions
- Is there a better way to implement the image radius?
- How to code with a mobile-first approach?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ahmad Faaiz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord