Submitted almost 3 years agoA solution to the Product preview card component challenge
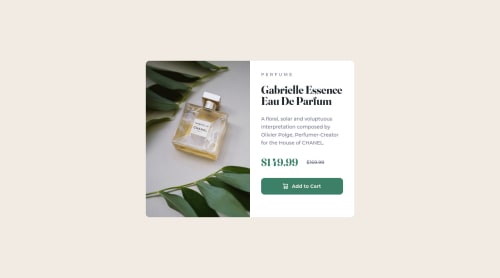
Product Preview Card Component
@SauravJalui

Solution retrospective
Hey Everyone 👋,
This is my first Frontend Mentor challenge submission.
Any feedback welcome!
Happy coding 👾
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Saurav Jalui's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord